
2016.12.27
2017年のwebデザイントレンド(1)
こんにちは、commonoデザイナー/翻訳者のうちむらです。
2016年もあと数日となってしまいました。皆様いかがおすごしでしょうか。海外サイト、the next webが、2017年にやってくるwebデザイントレンドについての記事を載せておりましたので、翻訳を交えながらちょっと考えたことを上げていきますね。
It’s that time of year where we look at the year that was and the year that will be. We’ve seen a lot of amazing website designs this year, and I’m eager to see what 2017 has in store for website and website design.
過ぎる年を振り返り、これからはじまる年に思いをはせる時期になりました。今年はたくさんの素晴らしいwebデザインに出会ってきましたし、2017年にはどんなwebサイトやwebデザインがやってくるのかとても楽しみです。
2017 is sure to bring some amazing website designs, but if we look hard enough, we can already start seeing some trends that are sure to dominate websites in 2017.
2017年にもすばらしいwebデザインが出てくることは間違いないでしょうが、じっくり目をこらしてみれば、私達はすでに2017年には間違いなく主流になっているであろういくつかのトレンドに気づく事が出来ると思います。
Let’s take a look at the 10 website design trends we can expect to see in 2017.
では、2017年によく見ることになるであろう10のwebデザイントレンドを見て行きましょう。
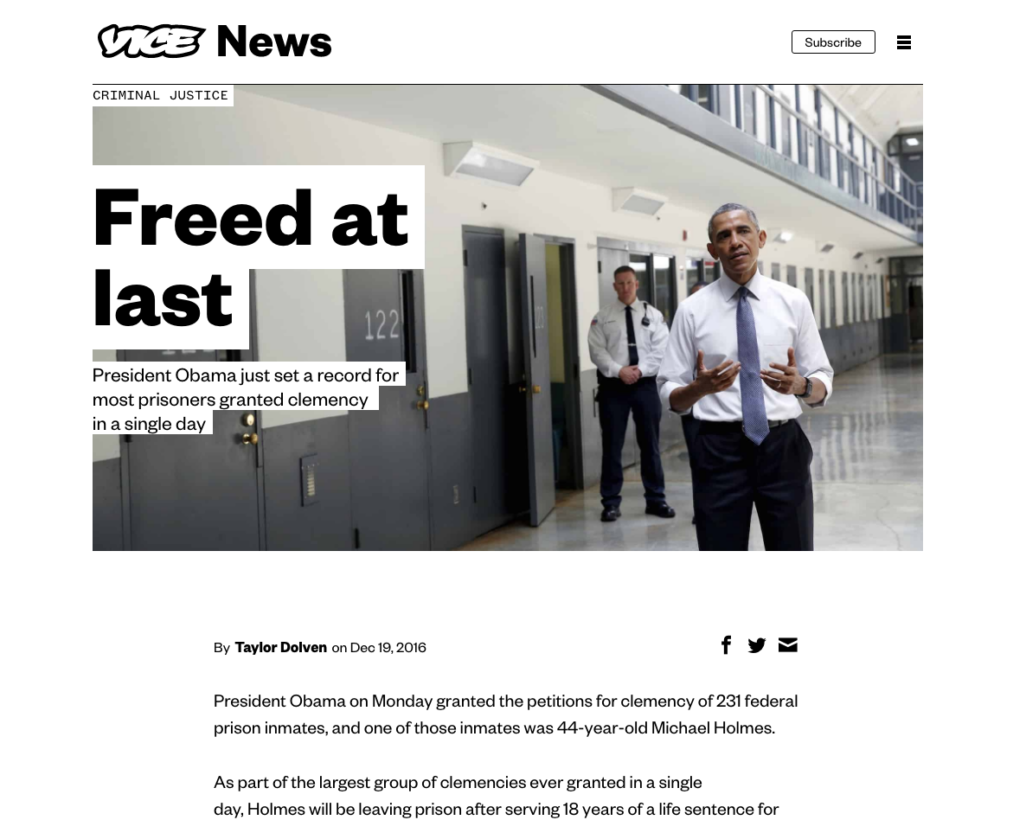
1. Emphasis on the content
1. コンテンツの強調

We’ve spent years adding things to our websites such as sidebars, headers, banner ads, sidebar ads, calls to action, comments, popups, social media buttons, signup boxes, etc.
私達はもう何年もの間、サイドバー、ヘッダー、バナー広告、サイドバー広告、CTA、コメント、ポップアップ、ソーシャルメディアボタン、サインアップボックスなどなどを追加することに時間を費やしてきました。
All of these things have ended up cluttering our websites and taking up more and more real estate, taking the attention away from the entire point of a web page: the content.
これらすべてのものは、わたしたちのwebサイトを混乱させ、閲覧スペースをどんどん占領し、そのページが存在する理由であるコンテンツから注意をそらしてきました。
In 2017, websites are likely to start moving back to basics and placing more emphasis on content.
2017年には、ウェブサイトが基本に戻り、コンテンツに重点を置くようになる動きが予想されます。
Whether that means we remove all of the other distractions we’ve spent years adding, or just making them take up less real estate is yet to be determined.
それが果たして私達が何年もかけて追加してきた気をちらすものすべてを取り除くことなのか、それとも単にそのようなスペースを減らすだけになるのかについてはまだ判断できませんが、
Getting back to the heart of a website — the content — will be prevalent moving forward.
webサイトの心臓部分であるコンテンツに回帰する動きは今後続いていくことでしょう。
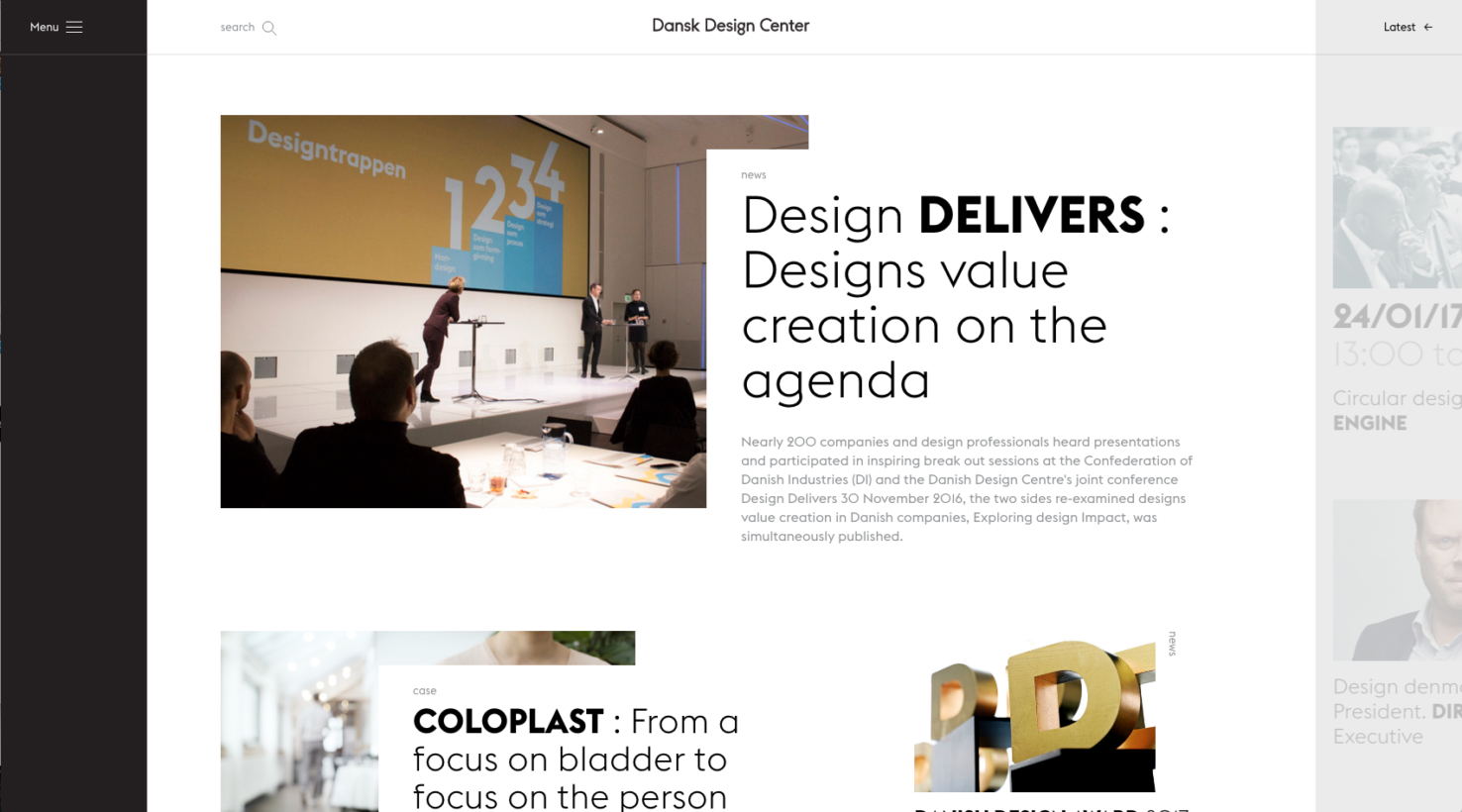
2. The end of flat design
2. フラットデザインの終焉

I think we’ve reached the point in flat web design where everything is starting to look the same, and we’ve lost our personality and creativity in design.
私としては、フラットデザインではすべてが同じように見え始め、デザインの個性や創造性が失われるポイントに到達してしまったと考えています。
When you strip everything away, you’re left with what everyone else has: the basics that look just like each other.
デザインからすべてを排除してしまうと、そこには他のみなも同様に持っている、他とまったく同じに見える基本しか残りません。
From my standpoint, flat design has turned from a modern update of skeuomorphic design to a set of design aesthetics that everyone applies (think Google’s Material).
私の考えでは、フラットデザインは骨格学的デザインの現代的アップデートの時代から、だれもが取り入れるようなデザイン美学とセットのようなものに変化していったと思います(Googleの素材について考えてみて下さい)。
Because of this, sites are starting to look the same, and not much differentiates sites from one another.
このため、webサイトは同じように見え始めてきており、サイト同士の違いというものがそれほどないようになっています。
Designers feel that the creativity is gone, and with the desire to create something great, I see flat design ending for the most part in favor of layouts and designs that are more imaginative and unique
デザイナーたちは創造性というものが失われてしまったと感じており、またなにかすばらしいものを作りたいという渇望を持っているので、フラットデザインには終了の雰囲気がただよいはじめ。より想像豊かでユニークなレイアウトやデザインにとって変わろうとしていると思います。
ーーーーー
いかがでしょうか、何か最初の二つのトレンドは、なにかグーグル批判というか、反動めいたものを感じますね。確かにSEOやCTAを意識しすぎたサイトや画一的なデザインには、全体主義的な閉塞感がありますね。クリエイティビティを発揮したいという欲求が爆発する年になるのでしょうか。
次回はトレンドの3~5をお送りします。みなさますこやかにお過ごしください。
Relative Post 関連記事
Latest Journal 最新記事

ajaxっぽいスムーズな画面遷移の方法(2/3)

ajaxっぽいスムーズな画面遷移の方法(1/3)

スムーススクロールがうまく動かない場合の解決方法

Javascript APIでのストリートビュー実装方法

指定の範囲までついてくるフローティングバナー
View all