
2017.01.05
2017年のwebデザイントレンド(2)
2017年のwebデザイントレンド(2)
こんにちは、commonoデザイナー/翻訳者のうちむらです。the next webで予想している、2017年のwebデザイントレンドについての2話目です。
10大トレンドの1番と2番は、コンテンツ主義への回帰とフラットデザインの終焉でした。フラットデザインが蔓延しすぎてしまったことでクリエーションへの渇望が高まりつつあるという観察は、同意出来る部分が多いですね。逆に言えば、ありきたりなwebデザインであれば誰でも作れる時代がやってきつつあるとも思います。素人にはできないデザインをする、センスや発想力が問われる時代がやってきつつあるのではないでしょうか。
さて今回は、トレンドの3から5を取り上げて行きたいと思います。
3. Geometric shapes, lines, and patterns
3. 幾何学的な図形、線、パターン

It seems as though the use of geometric shapes, lines, and patterns have really taken off in the late part of 2016, and I anticipate this continuing through 2017.
2016年後半には幾何学的な図形や線、パターンの使用が本格的に始まったように思えますが、この流れは2017年まで続くと思っています。
There are various ways in which geometric shapes have made their way into websites.
幾何学的な形状をウェブサイトに取り入れたさまざまな事例があります。
Be it the use of circles around images, photos that are geometric heavy, or the overall design of the site relies heavily on the use of lines and patterns.
画像のまわりの囲み込み、幾何学的な重厚感のある写真、デザイン全体が線形やパターンの使用に大きく依存したサイトなどです。
There is nearly infinite amount of ways in which you an integrate geometric shapes, lines, and patterns into your website, and this could be one way in which designers take fat design to a new level (and even add some personality, as mentioned above).
幾何学形状、線、パターンをあなたのウェブサイトに取り入れる方法はほとんど無限にあり、これは、デザイナーがフラットデザインを新しいレベルに引き上げるための(また、上記のようないくらかのパーソナリティを加えるための)1つの方法になる可能性があります。
Overall, expect to see these types of design styles more throughout 2017.
全体的に見て、この種のデザインスタイルは2017年を通じてたくさん見られるようになると予想しています。
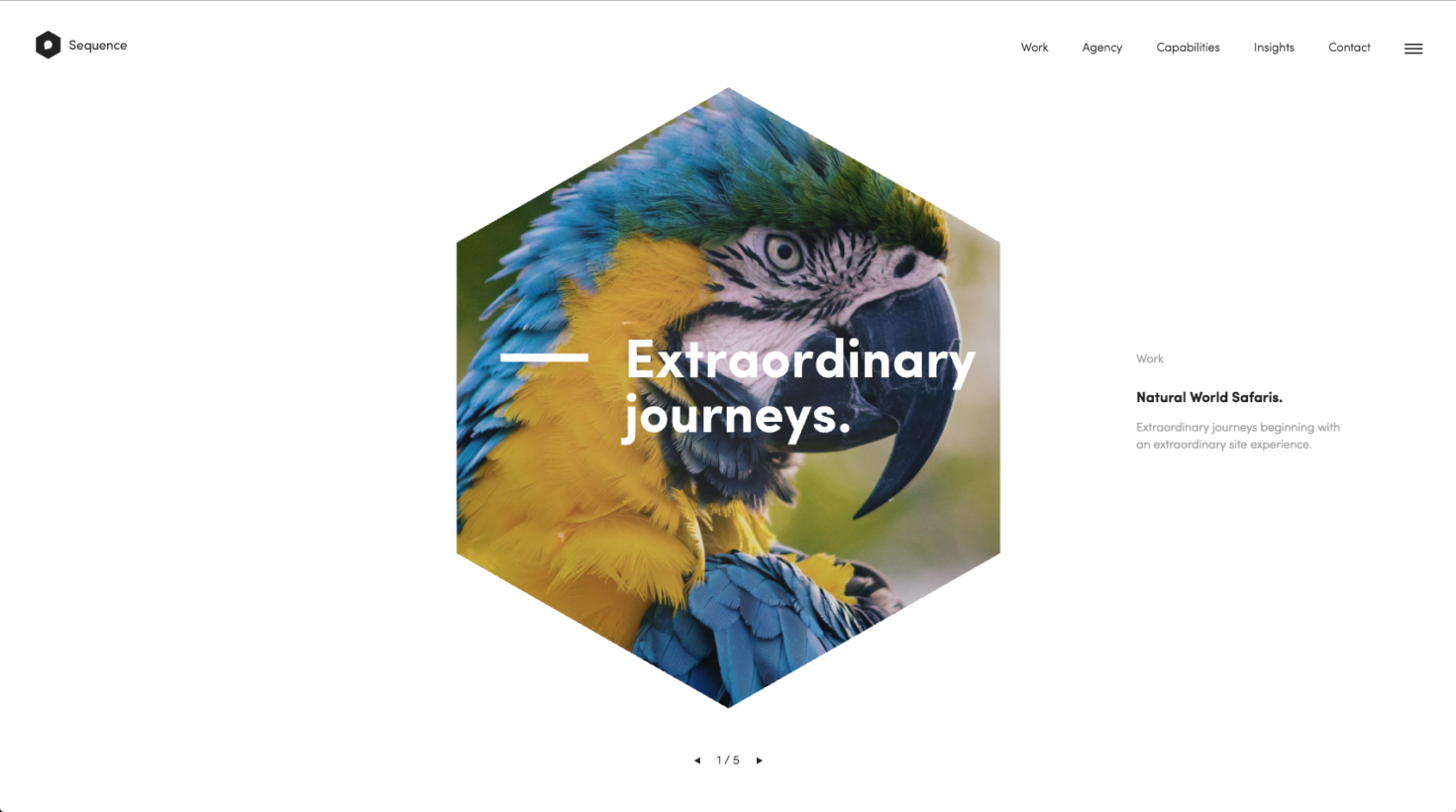
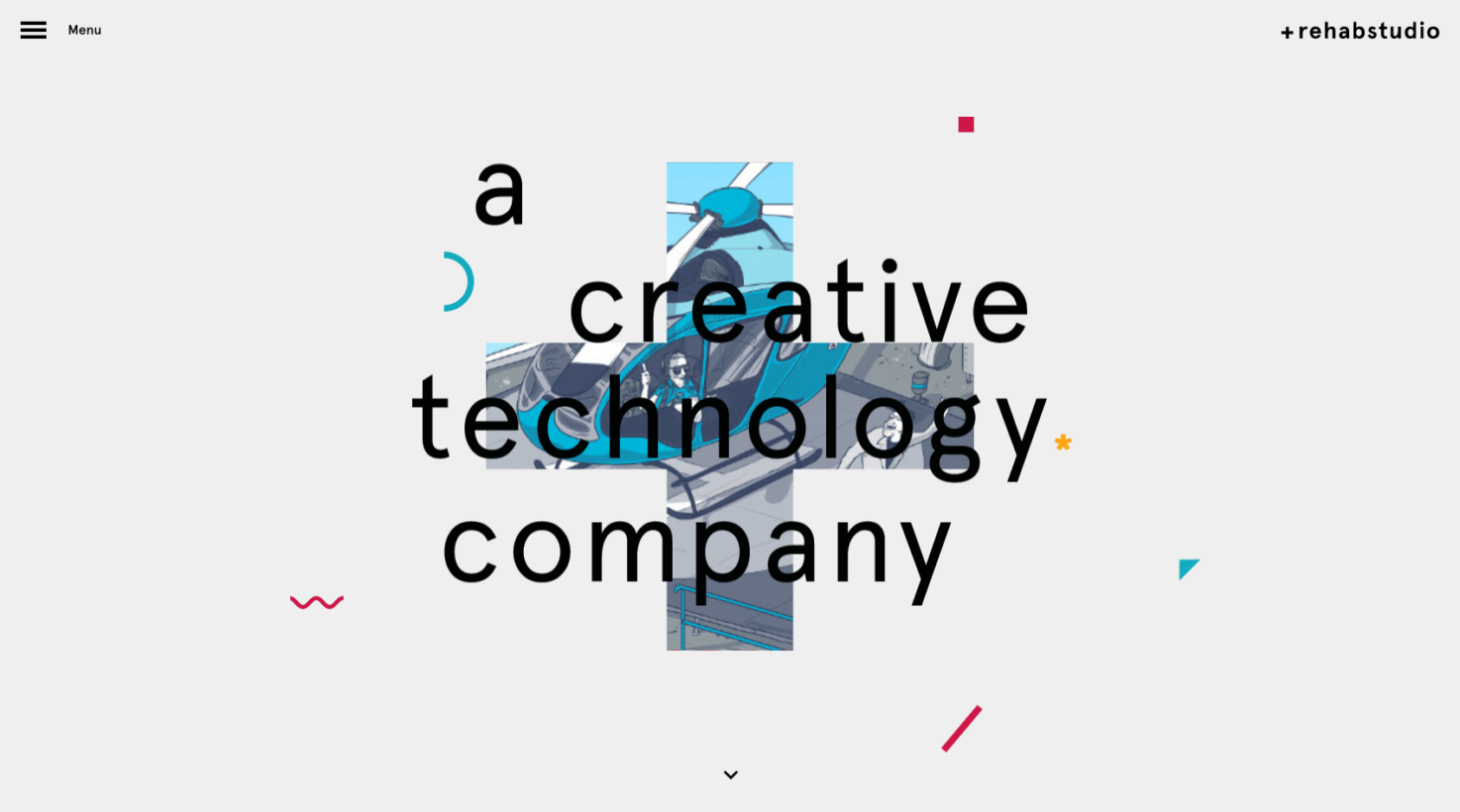
4. Imaginative heading styles
4. 創意に富んだ見出しスタイル

We’re starting to move away from the basic heading style seen on websites (san serif, all caps, centered heading) and moving more toward imaginative or creative headings.
デザイントレンドは、ウェブサイトによく見られる(サンセリフ、大文字、中央見出しといった)基本的な見出しスタイルから離れ、もっと想像的または創造的な見出しスタイルに移行しています。
Changing up the heading style is a welcomed way to be unique in your design.
見出しスタイルを変化させるのは、デザインを独特なものにするのには良い方法と言えます。
Changing up the justification and layout of the heading, adding unique elements to the heading, or even going without a heading (at least above the fold) are all ways in which designers are starting to experiment with changing up the typical heading style on websites.
見出しの行端ぞろえやレイアウトの変更、見出しに独特な要素を追加すること、さらには(少なくとも折り返しの上の)見出しをなくしてしまうこと、これらはみな、デザイナーたちがwebサイトにおいて、典型的な見出しスタイルに変わる何かを求めて始めた実験的な試みです。
5. Duotone gradient imagery
5. デュオトーン(2色グラデーション)を使用した画像

In the pursuit of staying more on brand, more brands are using duotone imagery and graphics for their websites.
ブランドにもっと注意をひきつけておくために、デュオトーンの画像やグラフィックをウェブサイトに使用しするブランドが増えています。
Even TNW has got the duotone down right, and it isn’t even 2017 yet.
2017年にまだなっていない段階ですが、TNW(元記事のあるサイト)もデュオトーンを使用しています。
Not strictly duotones, but some designs are even experimenting with two or three colors and using the duotone effect.
厳密にはデュオトーンではありませんが、2〜3色を用いたデュオトーン効果を試しているデザインさえ、いくつか見る事ができます。
Think Instagram. While flat design helped us get rid of (most) gradients, using duotone imagery that combines a couple of colors together has proven to be a nice update to the old and tired gradients and solid color areas.
インスタグラム(の行ったアイコンの変更)が良い例です。フラットデザインは、webサイトから(ほとんどの)グラデーションをなくしてきましたが、2色を組み合わせたデュオトーンの使用は、ありきたりのグラデーションや単色使いの画像から手軽にいい感じにアップデートする方法と言えるでしょう。
————-
…いかがでしょうか。3-5をまとめると、「幾何学模様」「見出しの個性化」「2色グラデーション」の3つということになります。
海外のサイトの予想ですが、おおむね日本のデザイントレンドとも合致していると思います。ただ、私個人としては、2色グラデーションの使用はもう使い古され始めているのではないかと思いますが。
そもそもこの手法は、オブジェクトっぽいデザインからフラットデザインにトレンドが移行したときに、シャドウを落とすとか、立体感をもたせる以外の方法で、強調したり変化を持たせるためのテクニックでしょうから、フラットデザインとは切り離せない種類ものなのではないかと思います。「フラットデザインは終焉を迎える」と「2色グラデが増える」というふたつの予想には、矛盾があるのではないかな〜。
なくなりつつあるフラットデザインの生き残りが、没個性から抜けるためにグラデーションに走る、ということなら、2017年はまさにそんな年になるのかもしれませんね。
次回はトレンドの6-8を取り上げます。
Relative Post 関連記事
Latest Journal 最新記事

ajaxっぽいスムーズな画面遷移の方法(2/3)

ajaxっぽいスムーズな画面遷移の方法(1/3)

スムーススクロールがうまく動かない場合の解決方法

Javascript APIでのストリートビュー実装方法

指定の範囲までついてくるフローティングバナー
View all