
2017.01.17
【WP】SyntaxHighlighter Evolved を Ajaxに対応させる方法
みなさんこんにちは、フロントエンド・エンジニアの山本です。
遅ればせながらcommonoのjournal記事をシンタックスハイライトに対応させたのですが、
WordPressプラグインの「SyntaxHighlighter Evolved」をそのまま適応させると
ajaxで読み込んだコンテンツに対してはシンタックスハイライトが実行されないという事態に陥り、
微妙にハマってしまったので、もしお役に立てばと思い公開します。
Ajaxで読み込まれたコンテンツにシンタックスハイライトが実行されない原因
今回の記事は、WordPressのシンタックスハイライトの定番プラグインである
「SyntaxHighlighter Evolved」をajaxに対応させるというものですが、
こちらのプラグイン、定番だけあってインストール方法や基本的な使用方法は、
他所様のサイトできれいにまとまっているものが多数ありますので、
今回も、基本の部分は割愛させていただきます。
さて、今回のケースは、
- WordPressサイトで、かつjQueryのAjaxを利用してページを遷移させている。
- WPプラグイン「SyntaxHighlighter Evolved」をインストールしている。
が前提となります。
まずは、なぜそのままではAjaxでこのプラグインがそのまま動かないかといいますと、
こちらのプラグインはjsライブラリとして開発されている
SyntaxHighlighterがベースになっているのですが、
プラグイン版では、php側の処理とjsの処理が分かれていて、
php側ではjsライブラリのSyntaxHighlighterが解釈できる形に、
ショートコードの中身を整形し、それをさらにjsでシンタックスハイライトされた形に整形する
という大まかに2段階の処理を行っているからのようでして、
php側はコンテンツを書き出すタイミングでその都度処理されるのに対して、
jsの処理はデフォルトでは最初ページが読み込まれたときの一度のみしか実行されないためです。
ですので、jsが実行されない状態ではphp側の処理のみが実行されて、
<pre class="brush: jscript; title: ; notranslate" title=""> // ソースコードがここに来ます。 </pre>
という状態のコードが出力されます。
対応方法
方法は見つけてみれば簡単というものなのですが、
- Ajaxでコンテンツが読み込まれた後、
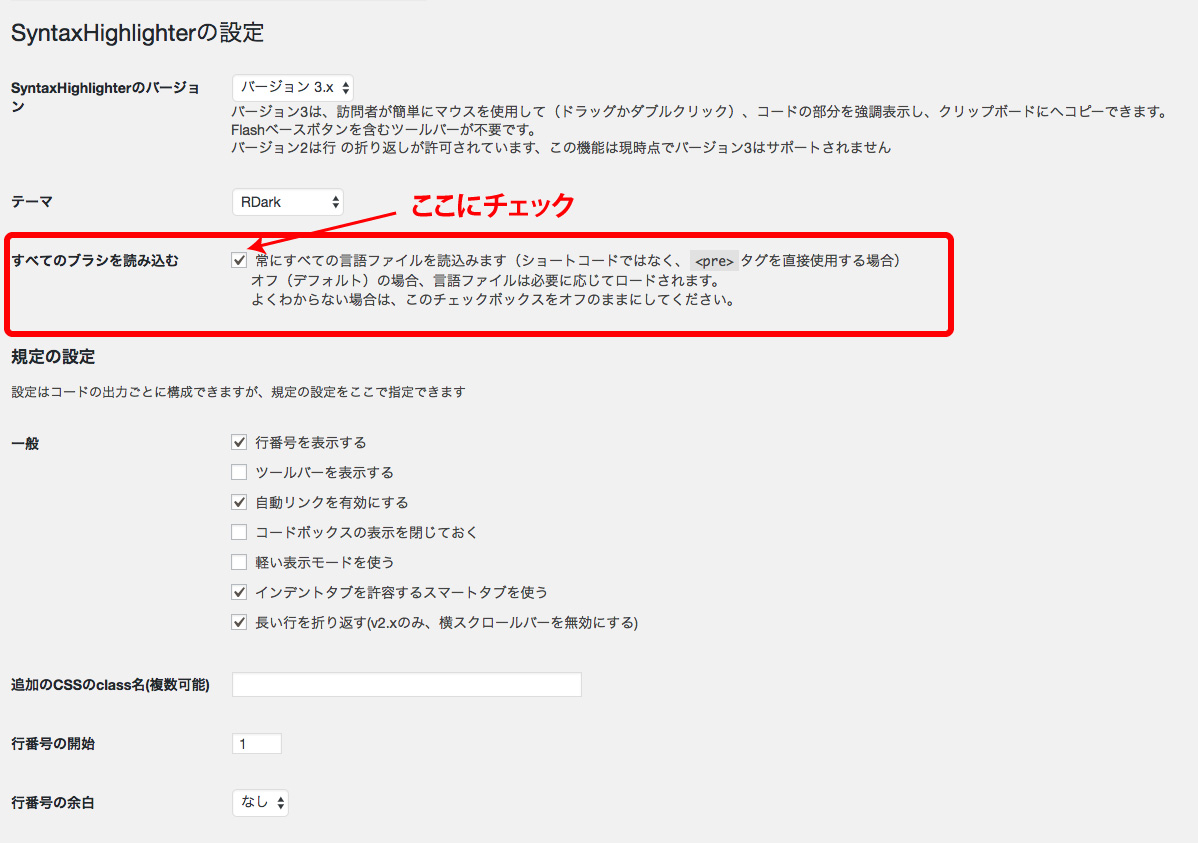
SyntaxHighlighter.highlight();を実行する - プラグインの設定画面で、「すべてのブラシを読み込む」にチェックを入れる
の2点を行なうことで解決できました。
※古い記事ではありますが、StackOveflowのこちらの記事が参考になりました。
SyntaxHighlighterには、そもそもシンタックスそもそもハイライトを実行するためのメソッドがデフォルトで用意されているのですが、
そのうちSyntaxHighlighter.highlight();は、
いつでも呼び出したタイミングでシンタックスハイライトを実行してくれるメソッドで、
Ajaxでページにphp側で処理されたコンテンツを読み込んだ後に、このメソッドを呼び出すことで、
新しく読み込まれたコンテンツに対してもシンタックスハイライトが適応されます。
php側で処理されたコードは前述の通り、<pre></pre>で囲われるので、
commonoのサイトでは、
function recallSyntaxHighlighter(){
if( typeof SyntaxHighlighter != 'undefined' && $('pre').length ){
SyntaxHighlighter.highlight();
}
}
という関数を作って、ajaxを実行して、ページのコンテンツが読み込まれた段階で、
呼び出すことで対応をしました。
ただし、SyntaxHighlighterは読み込みを効率化するため、
各言語(html、css、jsなど)をシンタックスハイライトするためのファイル(「ブラシ」と呼んでいます)が分けてあり、
一番最初のタイミングで必要なファイルだけを読み込むらしく、
ロードした画面で使用していない言語は、SyntaxHighlighter.highlight();を実行しても、
それだけでは、シンタックスハイライトされないようですので、

SyntaxHighlighterののプラグイン管理画面から、
「すべてのブラシを読み込む」にチェックを入れてあげることで、
あらかじめすべてのブラシを読み込んでくれるので、
デフォルトでプラグインが対応している言語に対してはどのタイミングでも
シンタックスハイライトが実行されるようになります。
Relative Post 関連記事
Latest Journal 最新記事

ajaxっぽいスムーズな画面遷移の方法(2/3)

ajaxっぽいスムーズな画面遷移の方法(1/3)

スムーススクロールがうまく動かない場合の解決方法

Javascript APIでのストリートビュー実装方法

指定の範囲までついてくるフローティングバナー
View all



